
Con Storybook 7.0, el equipo de desarrollo lanzó su primera versión principal en dos años. La herramienta front-end de código abierto para crear, probar y documentar los componentes de la interfaz de usuario ahora puede usar un enfoque de configuración cero con la herramienta de compilación Vite, el marco de React Next.js y el marco de la interfaz de usuario SvelteKit, que se basa en Svelte. También ofrece una interfaz de usuario revisada.
Soporte extendido para Vite, Next.js y SvelteKit
La nueva versión presenta soporte de configuración cero para Vite, Next.js y SvelteKit. Vite ahora está disponible como una aplicación preempaquetada para tiempos de inicio y compilación más rápidos. Precompilación usando esbuild usado en Vite de todos modos – elimina la necesidad de instalar Webpack.
Los usuarios de Storybook pueden elegir entre dos opciones integradas para compilar el código del componente, ya que se puede usar Webpack 5 además de Vite. Una entrada de blog detallada ya proporcionó una descripción general el otoño pasado, Describe las innovaciones relacionadas con Vite..
Los organizadores juzgarán los días 21 y 22 de junio de 2023 dpunkt.verlag, heise desarrollador Y iX enterJS es la conferencia Enterprise JavaScript en Darmstadt. En más de 35 conferencias Analiza las innovaciones del lenguaje JavaScript y TypeScript, las herramientas y marcos nuevos y establecidos (React, SvelteKit y Astro), así como la accesibilidad y la arquitectura del software.
Talleres durante todo el día. Disponible en el sitio y en línea.
Un extracto del programa:
Los cambios en Next.js incluyen simulación automática de enrutadores con StoryBook y soporte integrado para herramientas de administración next/font Y next/image. SvelteKit ahora se configura automáticamente, incluido cómo manejar configuraciones específicas de la arquitectura $app/stores.
Más espacio en la interfaz de usuario
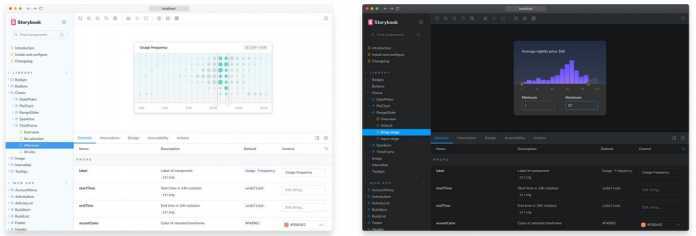
Los usuarios de Storybook verán un área de pantalla ampliada en la nueva versión para proporcionar más espacio para el desarrollo de componentes. La barra lateral tiene un menú modificado y más de 200 íconos personalizados han recibido un cambio de imagen visual. Debería ofrecer una visualización más nítida y tiempos de carga más rápidos. Un modo oscuro automático también está disponible recientemente.

Storybook 7.0 Modo claro y Modo oscuro.
(Imagen: Libro de cuentos)
Otras innovaciones incluyen una revisión fundamental de la adenda Documentos de libros de cuentos Para crear documentos usando el superconjunto Markdown MDX 2 Aprendió a hacer frente. Los documentos se pueden vincular directamente a componentes en StoryBook 7 y se pueden vincular mediante páginas de documentos generadas automáticamente para un componente. autodocsActiva la etiqueta.
Desarrollo de UI con páginas e historias.
Lanzado en 2016, StoryBook ahora tiene más de tres millones de descargas semanales en npm. Está diseñado en elementos y páginas de la interfaz de usuario que, según el equipo de desarrollo, básicamente Componentes con requisitos de datos adicionales – Crear en aislamiento. la historia titular Captura el estado representado del componente de la interfaz de usuario.
Además de lo anterior, StoryBook se puede usar con otras herramientas y marcos, incluidos React, Angular, Web Parts y Quick. StoryBook se puede usar en los sistemas operativos móviles Android e iOS, así como en el marco multiplataforma Flutter.
Todos los aspectos destacados de la nueva versión Ofrece una entrada de blog. Para convertir desde la versión 6.x, los desarrolladores pueden Accede a la guía de migración.
(Puede)

«Amante de los viajes extremos. Fanático del tocino. Alborotador. Introvertido. Apasionado fanático de la música».






